2. 시길(SIGIL), 뼈대가 되는 꼭 알아야 할 코드(Code) 3가지
https://hyunytip.tistory.com/232
1. SIGIL (시길), 코드(Code)로 이펍(EPUB) 제작하는 도구
https://hyunytip.tistory.com/229 EPUB (이펍)은 무엇인가? 이펍은? EPUB은 'IDPF (International Digital Publishing Forum)' 가 만든 규격입니다. IDPF 즉 '국제디지털출판포럼'은 전 세계에서 디지털 출판이..
hyunytip.tistory.com
시길(SIGIL) 소개 과정을 통해 시길 설치, 시길 인터페이스, HTML 공부를 위한 사이트 추천을 해드렸습니다.
자세한 내용은 위에 링크 했으니 필요한 분들은 꼭 열람해주세요.
꼭 알아야 할 코드 3가지
시길을 처음 사용하는 분은 단순함에 반할 수 있습니다. 또 곧 코드를 사용해야 한다는 사실에 당혹감에 빠질 수 있습니다.
Coding이나 전자출판을 처음 접하는 분들은 한글이나 인디자인 같은 소프트웨어를 생각하고 왔다가 코드 에디터를 보고 깜짝 놀라지만, 일부러 내색은 하지 않습니다.
시길로 이펍(EPUB)을 만들 때 다른 것은 몰라도 꼭 알아야 할 코드 3가지를 알려드립니다.
실제 코드를 몰라도 시길이 가진 인터페이스를 통해 코드를 호출 할 수 있도록 하겠습니다.

위 시길은 '꼭 필요한 코드 3가지' 를 모두 포함한 화면입니다.
저 코드를 만들기 위해서는 준비물이 필요합니다.
- 시길(SIGIL) 버전 1.0.0
- JPG 이미지 가로 1000 x 세로 1000
준비물을 준비하셨다면 다음 섹션으로 이동하세요.
실행

시길 첫 실행화면입니다.
<?xml version="1.0" encoding="utf-8"?>xml 버전과 utf-8 인코딩은 선언했습니다. W3C에서 xml 선언을 넣으라고 권장하기 때문이며, encoding은 문자 인코딩을 선언합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">본 문서의 HTML은 W3C의 것이라는 저작권 선언 같은 것입니다.
<html xmlns="http://www.w3.org/1999/xhtml">
...
</html>HTML 기본 문장입니다.
이펍(EPUB) 전자책은 HTML과 CSS를 많이 알 수록 이쁘게도 만들 수 있고 잘 만들 수 있습니다.
스타일 시트 파일 한 개를 생성하고, 이미지 폴더에 이미지 파일을 하나 넣을 것입니다.
그리고 <head></head> 안에 코드 한 개와 <body></body> 안에 코드 두 개를 생성하면 이번 '꼭 알아야 할 코드 3가지' 과정을 마치게 됩니다.
스타일 시트 생성

Book Browser 속성판에 [Styles] 폴더에서 마우스 우측 버튼으로 옵션을 활성화하고,
[Add Blank Stylesheet] 옵션을 선택하여 '빈 스타일 시트'를 생성합니다.

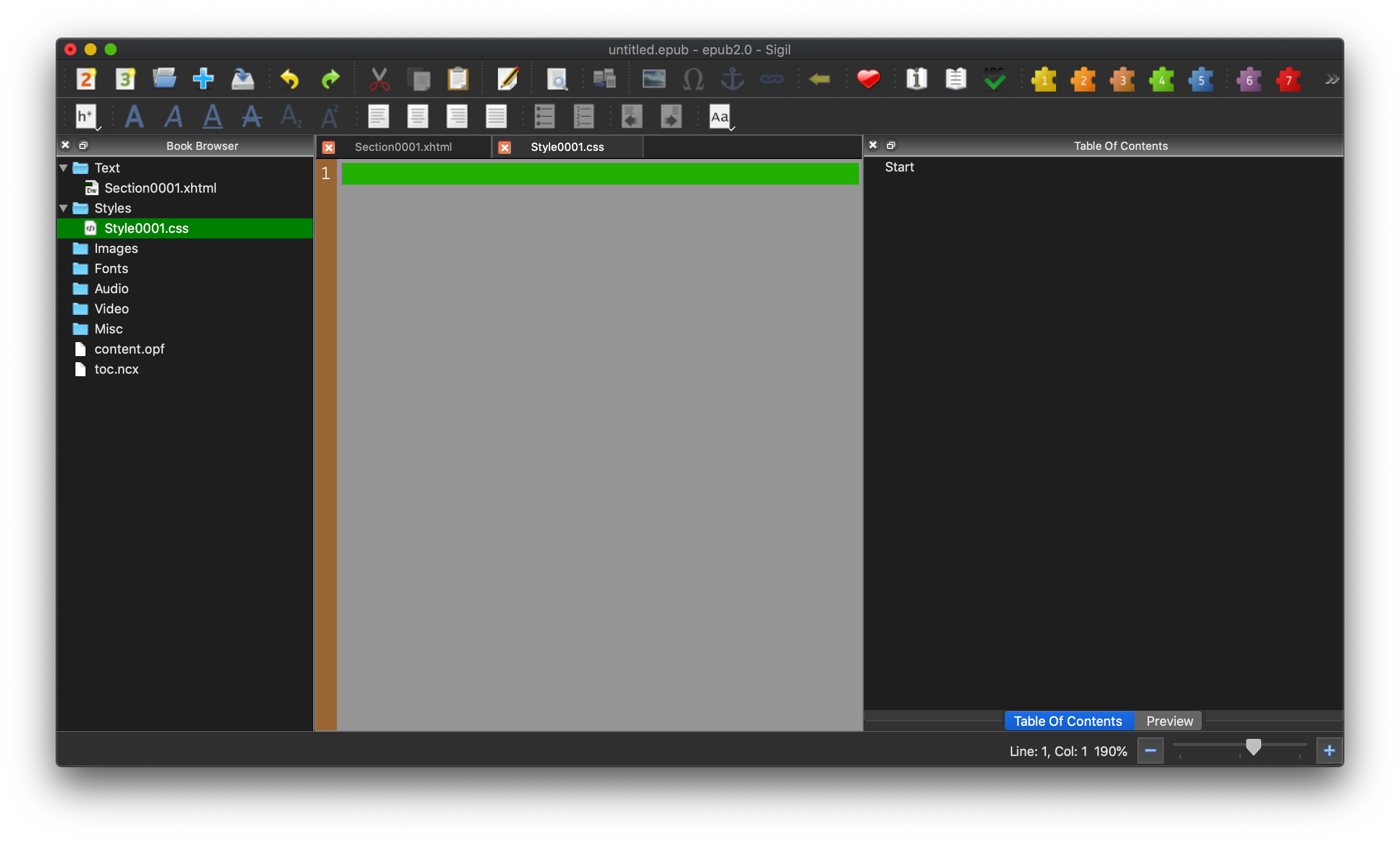
[Styles] 폴더에 'Style0001.css' 파일이 생성되었습니다.

'Section0001.xhtml' 파일에서 오른쪽 마우스 버튼으로 옵션을 활성화 한 후 [Link Stylesheets..] 옵션을 선택합니다.

조금 전 생성한 스타일 시트의 경로는 값은 'OEBPS/Styles/Style0001.css' 입니다.
해당 스타일 시트 옆 박스에 V로 체크를 한 후 OK 버튼을 클릭합니다.

<head>
<link href="../Styles/Style0001.css" type="text/css" rel="stylesheet"/></head>
Section0001.xhtml 파일에 Style0001.css를 호출하는 링크 코드가 생성되었습니다.
Style0001.css 파일에 스타일을 작성하면 Section0001.xhtml 파일에서 쉽게 호출 할 수 있습니다.
첫 번째 미션을 완벽히 클리어 했습니다.
스타일 시트를 한 개 생성했고, <head></head> 안에 필요한 코드 한 개를 잘 생성하였습니다.
이미지 호출 과 텍스트 선언

도구 상자에 위치한 액자 모습의 아이콘을 한 [Insert File] 옵션을 선택하면 Insert File 창이 나오며,
이펍(EPUB) 안에 'File' 이 있다면 Files In the Book 메뉴에서 선택하면 됩니다.
지금은 이펍 안에 파일이 없기 때문에 [Other Files...] 을 선택하여 파일을 불러와야 합니다.
준비한 이미지 경로를 찾아 이펍에 넣어 줍니다.

파일을 잘 넣어 주었다면 Files In the Book 안에 이미지 파일 경로가 나옵니다.
'OEBPS/Images/choicopy.jpg' 경로를 선택하여 OK 버튼을 선택합니다.
<img alt="choicopy" src="../Images/choicopy.jpg"/> 이미지를 호출하는 <img> 코드가 출력되었습니다.
alt 속성은 이미지가 호출되지 못하는 경우 문자가 나오도록 선언해주는 것입니다.
alt="choicopy" 로 선언되었기 때문에 이미지 호출이 안되는 경우 choicopy 가 출력되며, 문자를 읽어주는 기계에서는 choicopy를 읽어 줍니다.
src 속성은 파일의 경로입니다.
두 번째 미션도 클리어 했습니다.
외부에서 이펍 파일 안에 이미지를 삽입했고, 이미지를 호출하는 HTML Tag를 잘 선언하였습니다.

<p>최카피</p><p> Tag 는 단락 태그로,
<p></p> 사이에 이미지에 어울리는 문자를 입력합니다.
[Preview] 옵션을 선택하면 내용을 미리 볼 수 있습니다.
고생하셨습니다.
이렇게 세 번째 미션도 클리어 했습니다.
정리
- 스타일 시트를 새로 만든 후 HTML 문서에 스타일 시트를 호출하는 선언을 합니다. 앞으로 다양한 스타일을 쉽게 호출 할 수 있습니다.
- 외부에서 이펍 파일 안으로 이미지 파일을 가져온 후 <img> 태그를 이용하여 HTML 문서에서 출력합니다.
- <p> 태그를 이용하여 HTML 문서에서 문자를 출력합니다.
이펍 특히 EPUB 2.0 전자책은 텍스트와 이미지를 제어하는 것이 중요합니다.
위에 3가지 코드는 텍스트와 이미지를 제어하는데 매우 중요합니다.
시길 2편을 제대로 이해한다면 이펍(EPUB)을 만들 때 정말 편리합니다.
여기까지 이펍을 만들 때 꼭 알아야 할 3가지 코드를 알아보는 포스팅이었습니다.
다른 사용 방법에 대한 포스팅도 이해하기 쉽게 차근 차근 준비하겠습니다.
내용이 마음에 드시면 공감과 공유 꼭 부탁 드립니다.
감사합니다.
'코딩 > ePub' 카테고리의 다른 글
| 시길(SIGIL) 버전 1.3.0에 대한 이야기 (0) | 2020.09.30 |
|---|---|
| 4. 시길(SIGIL), 목차(Table Of Content) 설정 하기 (0) | 2020.04.01 |
| 3. 시길(SIGIL), 표지 설정 하기 (0) | 2020.03.29 |
| 1. 시길(SIGIL), 코드(Code)로 이펍(EPUB) 제작하는 도구 (0) | 2020.03.27 |
| EPUB (이펍)은 무엇인가? (0) | 2020.03.27 |






