[MAC] 키노트 (Keynote)의 애니메이션
https://hyunytip.tistory.com/227
[MAC] 키노트 (Keynote)의 [보기] 화면 구성
https://hyunytip.tistory.com/224 [MAC] Keynote! 발표계의 돌풍을 일으키다! 키노트! 애플의 전 CEO인 스티브 잡스는 맥월드 엑스포 기조 연설에서 사용하기 위해 키노트를 만들었습니다. 키노트는 프레젠테이션..
hyunytip.tistory.com
지난 포스팅은 키노트의 [보기] 화면 구성이었습니다.
슬라이드, 슬라이드의 나열 네이게이터, 발표자 메모 필드까지 키노트 화면 구성이 궁금한 분들은 링크를 통해 참고해주세요.

2020년 4월 키노트 버전 10.0 업데이트
키노트 포스팅을 준비하고 작성하는 중에 키노트, 페이지스, 넘버스 앱의 업데이트가 있었습니다.
아직 꼼꼼히 살펴보지는 못 했지만 많은 변화가 예상되는데, 살짝 두근 거림도 있고 기대가 큽니다.
버전 10의 내용은 차차 알아보고 포스팅 하겠습니다.

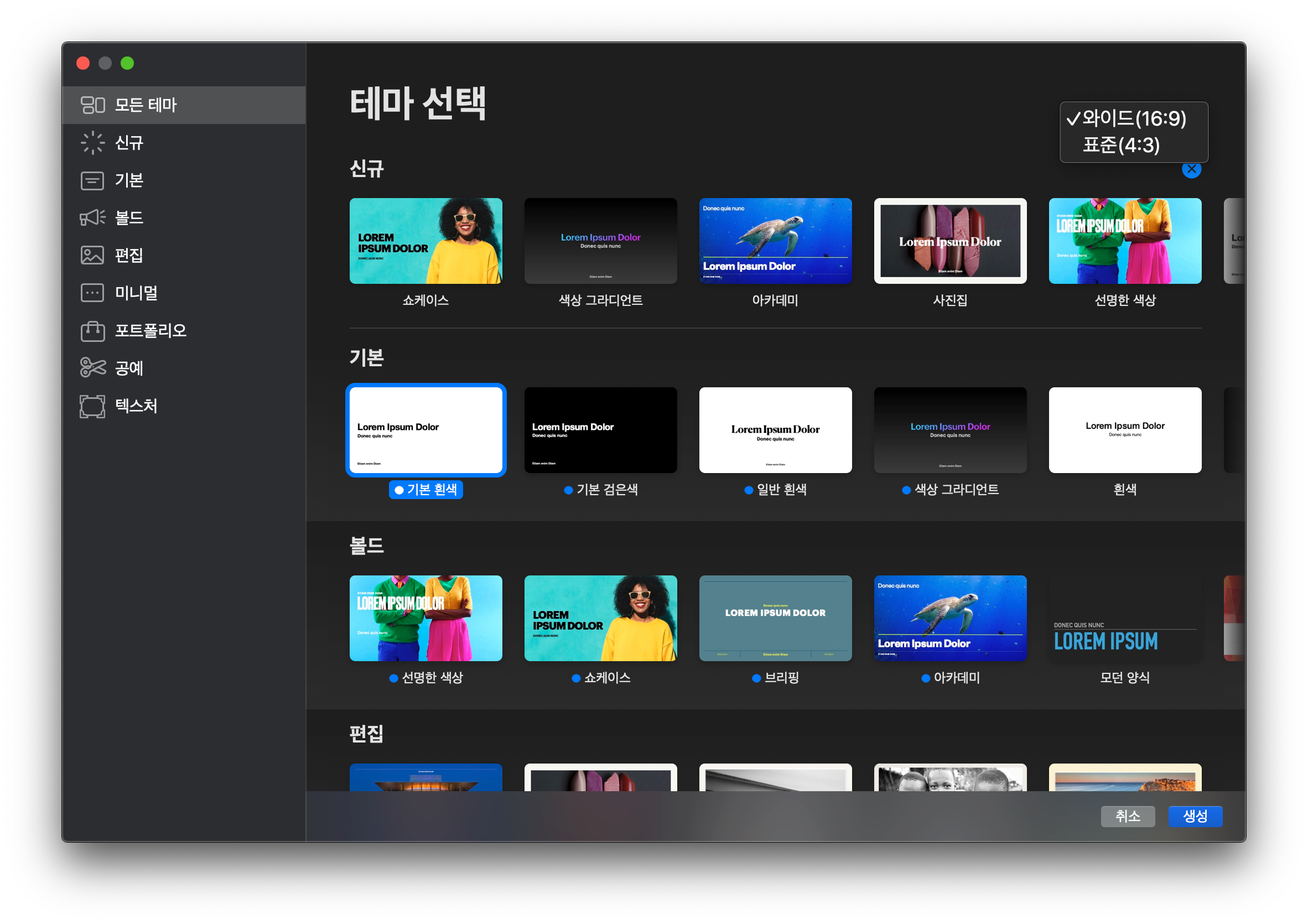
템플릿이 멋지게 변경되었네요. 전체 레아이웃이 와이드(16:9) 비율과 표준(4:3) 비율 두 가지 설정이 가능하도록 되었구요.
신규로 나온 템플릿은 썸네일 이미지와 색감으로 충분히 프로페셔널 한 디테일을 예상할 수 있네요.
카테고리도 다양 해졌고, 이전 보다 많은 템플릿을 제공합니다.
진짜 기대가 커지네요.
전체 전환 효과

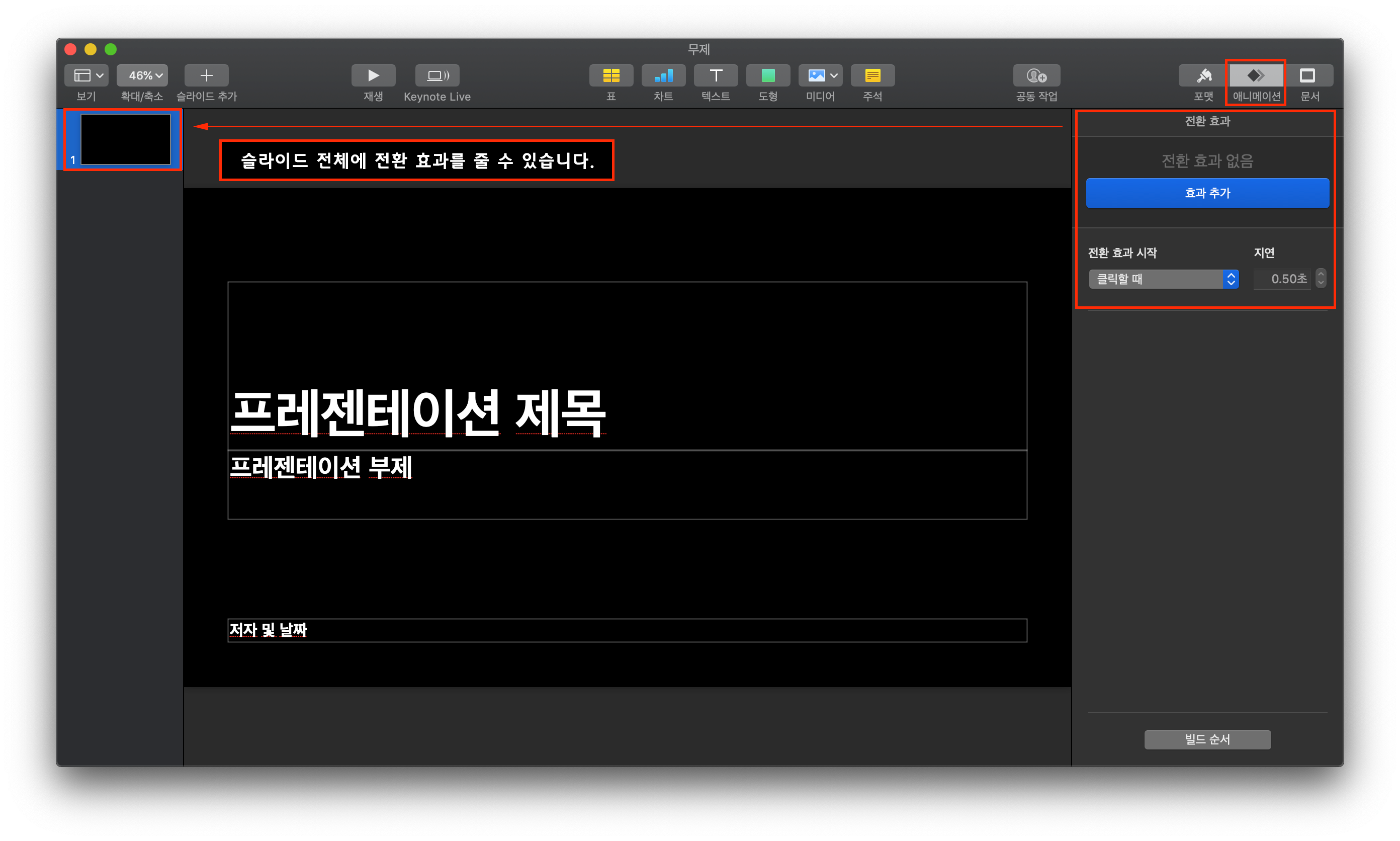
애니메이션 전환 효과에서는 슬라이드 내용 전체에 [전환 효과]를 일괄로 적용할 수 있습니다.
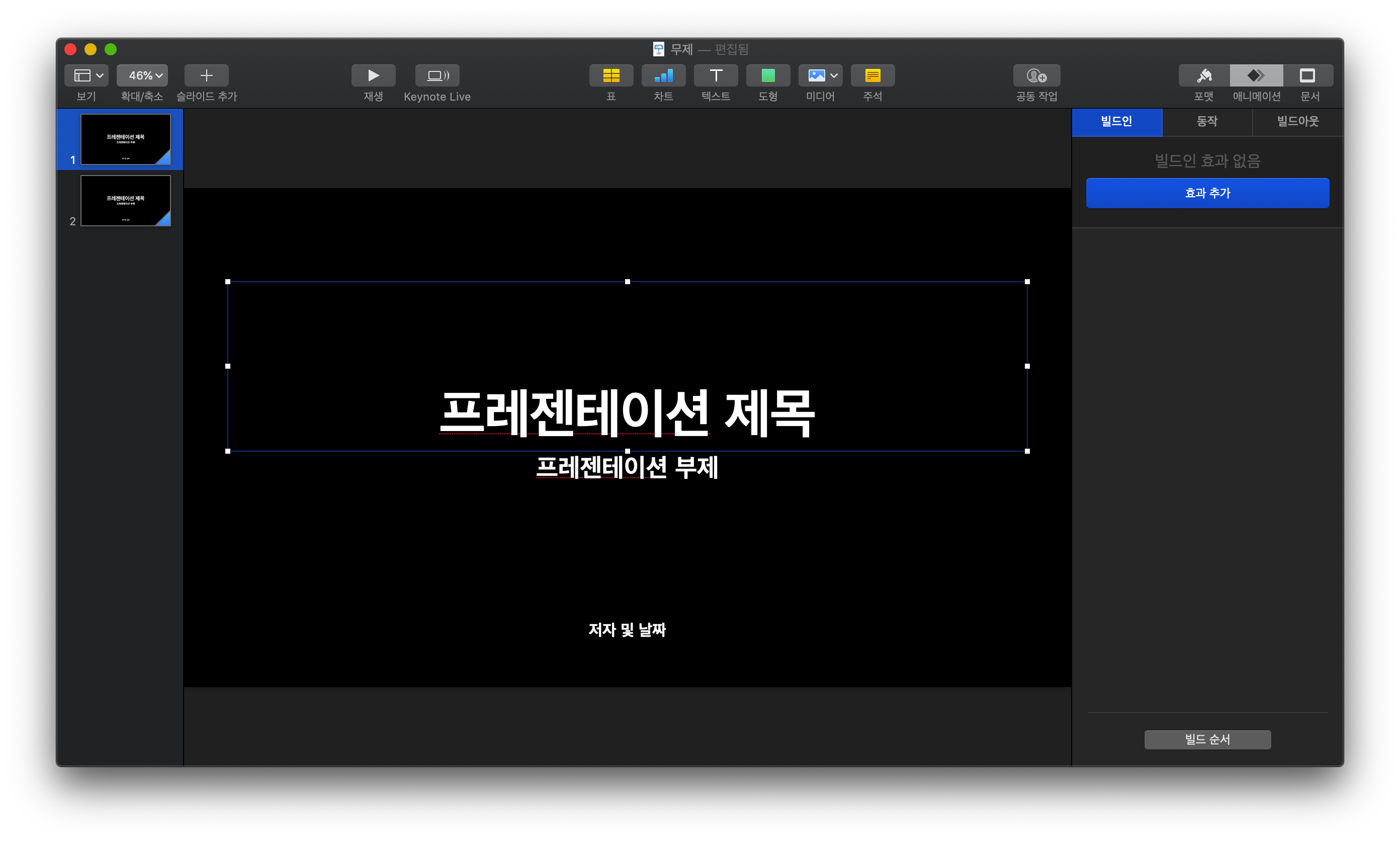
슬라이드 안 오브젝트를 선택하지 않고, 슬라이드 전체를 선택 한 상태에서 [애니메이션] 옵션을 클락히면 [전환 효과] 옵션이 나오며,
[효과 추가]에서 다양한 애니메이션을 선택하고 세부 설정을 할 수 있습니다.

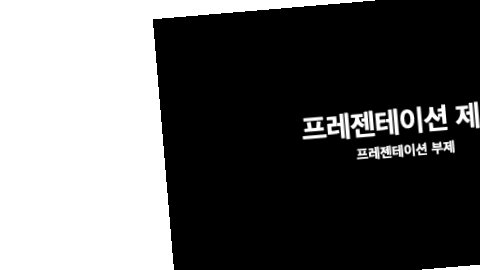
슬라이드를 두 장 만들고 [빨래줄 밀기] 라는 전환 효과를 준 후 [3:00초 실행 시간] 과 [오른쪽에서 왼쪽으로] 효과를 주었습니다.
슬라이드 전체에 영향을 주는 [전환 효과] 간편하면서도 애니메이션 효과를 선보이기 훌륭합니다.
빌드인 애니메이션
애니메이션 효과를 부여하지 않으면 제자리에 가만히 멈춰 있습니다. 멈춰 있는 오브젝트에 애니메이션을 주는 것도 크게 보면 기획하고 설계를 해야 청중의 시선을 사로 잡을 수 있습니다.

오브젝트에 부여하는 애니메이션 효과는 3 가지 종류입니다.
- 빌드인 - 오브젝트가 처음 화면으로 들어올 때 설정
- 동작 - 슬라이드 안에서 특정 애니메이션 발동
- 빌드아웃 - 오브젝트가 화면 밖으로 나갈 때 설정

[빌드인] 에 포함 된 애니메이션은 약 40종 정도로 '나타내기' '뒤집기' '특수효과' 목록으로 나눠져 있습니다.
각 효과들은 추후 영상을 통해 설졍을 드리겠습니다.
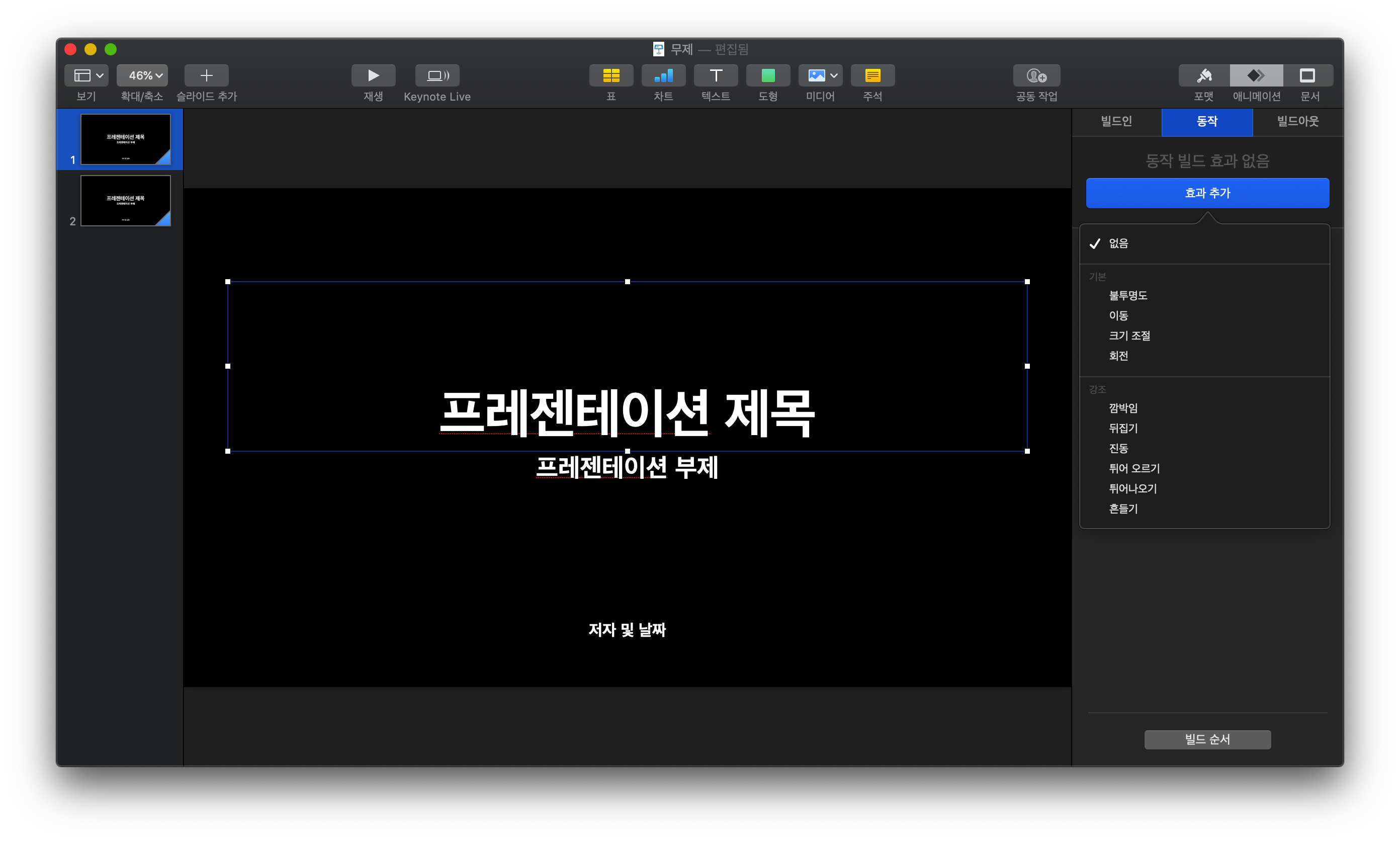
동작 애니메이션
빌드인으로 들어온 오브젝트 밋밋했나요? 또는 더 특색을 줘야 하는 오브젝트 인가요?
그렇다면 [동작] 애니메이션을 활용하여 더욱 강조할 수 있습니다.

애니메이션 종류는 약 10종으로 [동작] 에 강조되는 효과들을 제공합니다.
[동작] 섹션에서 너무 튀는 오브젝트는 청중들이 불편할 수 있죠. 그래서 보다 차분한 애니메이션입니다.
빌드 아웃 애니메이션

빌드인과 유사한 애니메이션이지만 대조해보면 다른 애니메이션으로 구성되어 있습니다.
오브젝트가 밖으로 나가는 것이기 때문에 내용 안에 보다 부정적인 요소에 많이 사용합니다.
또는 주제와 대립되어 사라졌거나 의미가 퇴색 된 내용 등에 사용합니다.
키노트 애니메이션 포스팅에 대해 알아 보았습니다.
발표자료에서 애니메이션은 청중의 시선을 사로 잡아 설명하려는 내용에 집중하도록 합니다.
애니메이션으로 실력을 뽐내려고 하다 자칫 의미가 퇴색될 수 있으니 애니메이션 사용은 항상 주의 해야 합니다.
꼭 필요한 오브젝트 또는 슬라이드에 애니메이션을 주어 균형을 맞추는 실력이 필요합니다.
이번 포스팅은 여기까지 입니다.
다음에 더욱 유익한 내용을 돌아오겠습니다. 공감이나 지인 분들께 공유도 꼭 부탁 드립니다.
문의 또는 필요한 내용이 있다면 댓글에 적어주세요.
감사합니다.
'오피스 프로그램 > 키노트' 카테고리의 다른 글
| [MAC] 키노트 (Keynote)의 버전 10 새롭게 업데이트 된 기능 살펴보기 (0) | 2020.04.03 |
|---|---|
| [MAC] 키노트 (Keynote)의 [보기] 화면 구성 (0) | 2020.03.24 |
| [MAC] 키노트 (Keynote) 발표계의 돌풍을 일으키다! (0) | 2020.03.22 |






